What's responsive design and style and the reason it's essential?
Primarily we offer a fast explanation of this responsive layout and the way it performs out. responsive internet site exactly the design which corrects depending on screen measurement. SO website pages mechanically scales its own articles along with aspects to coincide with the display screen measurement onto that it can be considered. It retains images out of being bigger than the monitor width and averts guest’s mobile apparatus from distressed todo additional function to navigate the content material.we are the Best Website Designing company in delhi.
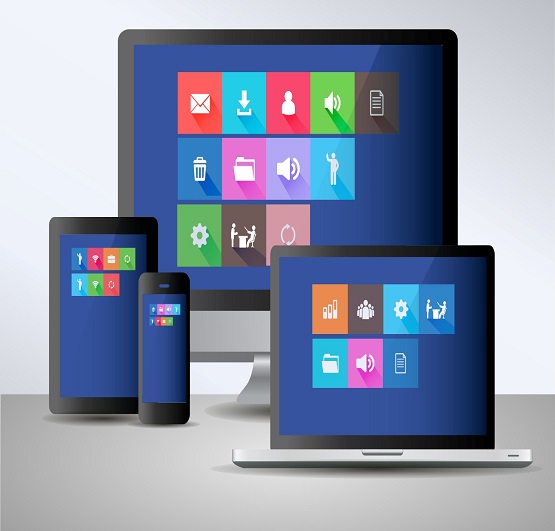
It provides a optimized surfing encounter. Ostensibly your internet site will appear fantastic and do the job on a desktop computer (or Laptop), a tablet computer, and also a cellphone's internet browser. The key to responsive design will be in order to steer clear of unnecessary scrolling, resizing, zooming for separate apparatus.
Why we ought to choose responsive site design?
We dwell within an technology-oriented modern society. Thus, it really is very important to the internet site to become plotted over as much gadgets as you possibly can as you can't ever understand what apparatus some body will probably soon be having to observe your site. Today apparatus reactive or friendly design could turn into a standing component from Google's internet search engine calculations as it provides fantastic connection with users utilizing cellphone or alternative tiny apparatus.
Responsive Layout Positive Aspects over Routine Style and Design Pattern
01Costing
Retaining distinct internet sites for mobile or desktop or tiny apparatus is high priced and also a challenging endeavor. With responsive site designing, you don't have to cover different apparatus site, but it is going to soon be accomplished by only reactive style and design.
02Flexibility
You are able to create alterations for the internet site in one location. You don't have to keep another internet site for distinct apparatus.
03User-Friendly
Everybody desires a site which succeeds with consumers having a easy and helpful way. With reactive internet site scrolling and zooming will probably be expunged, articles might be looked at faster, along with the general belief that people possess will undoubtedly be significantly more favorable.
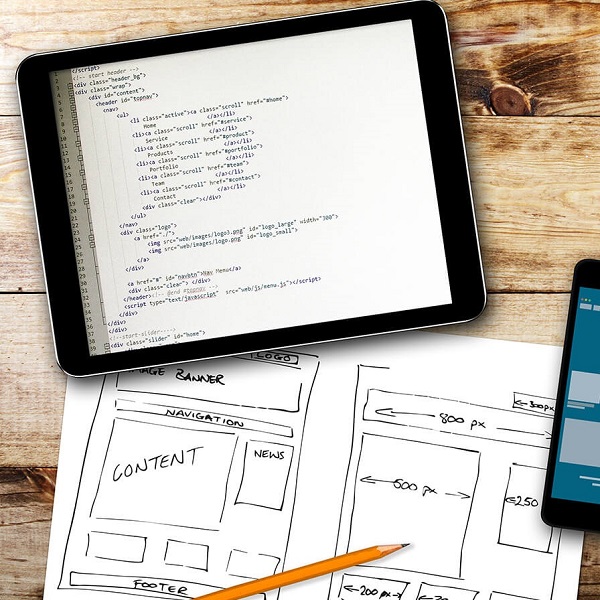
The best way to built/design a responsive site

A Liquid Grid
The grid could be described as a critical portion of earning a responsive design.Today, grids are nothing fresh.
Web designers purchased grids for construction internet sites because the start. But within earlier times those grids had been mended breadth and did not lend themselves to encourage a more fluid design.
A liquid grid utilized for reactive sites may be certain the preparation is elastic and also ascendible. Parts could have persistent spacing, ratio, and also certainly will conform into a certain screen-width predicated on proportions.

Adaptive Pictures & Text
The many thanks for revealing text changes gambling about what apparatus an individual is watching your internet site online, nonetheless nevertheless, it needs to really be readable regardless of what. On cellular reactive sites, there's a chance to rise the font dimensions and line elevation (the spacing in between every type of text) to get legibility.
Adaptive text along with graphics alter in times a design diameter, as stated by this information hierarchy as well as all the CSS (style sheet ). Text may currently be legible no matter end user's apparatus. With adaptable instrumentation (inside of the grid), then text may blend using an growth in font size on smaller sized apparatus.
Adaptive images will convince become difficult owing to load occasions on more compact apparatus browsers. However, these images may climb crop, or evaporate according to what material is critical towards the cellphone encounter.

Media Queries
That really is a code which forces the flexibleness of the design on receptive sites. Media inquiries define the CSS to become implemented hence, predicated upon your own device's break-point (as an instance, i-phone portrait orientation or I pad landscape orientation, etc.).
Media questions deliver numerous designs of this mode, which utilize precisely the same HTML-coded website content material.